리치 검색은 좀 더 풍부하게 결과를 표시해준다는 뜻입니다. 어떻게 설정하는지, 그렇게 쓸 때와 안쓸 때 검색 노출 결과가 어떻게 달라지는지를 이 블로그의 글을 통해 살펴볼게요!

이 글의 순서는 다음과 같습니다. 각 제목을 클릭하면 항목으로 이동하니 참고하세요!
리치검색이란?
구글 리치 검색이란 검색 결과에 제목과 내용에 더해서, 글이 어떤 항목별로 구분되어 있다고 했을 때 글 내부의 각 항목 별 내용을 추가로 보여주는 방식입니다. 이 블로그의 글 두개의 검색 결과를 먼저 비교해 볼께요
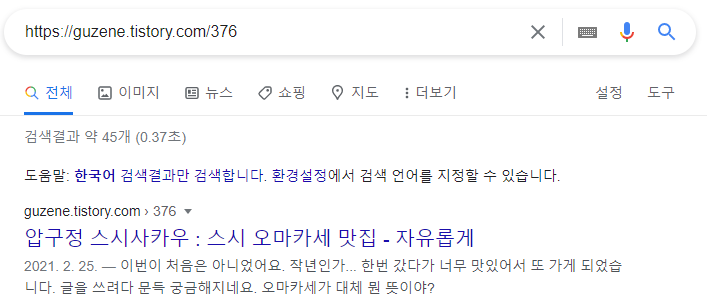
리치 검색 미적용 결과

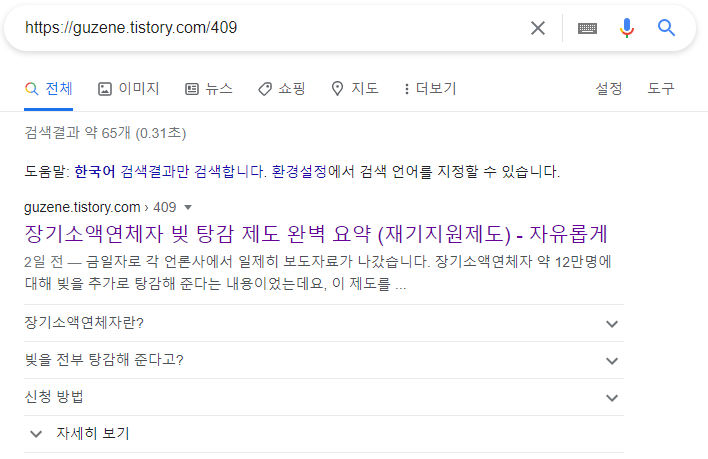
리치 검색 적용 결과

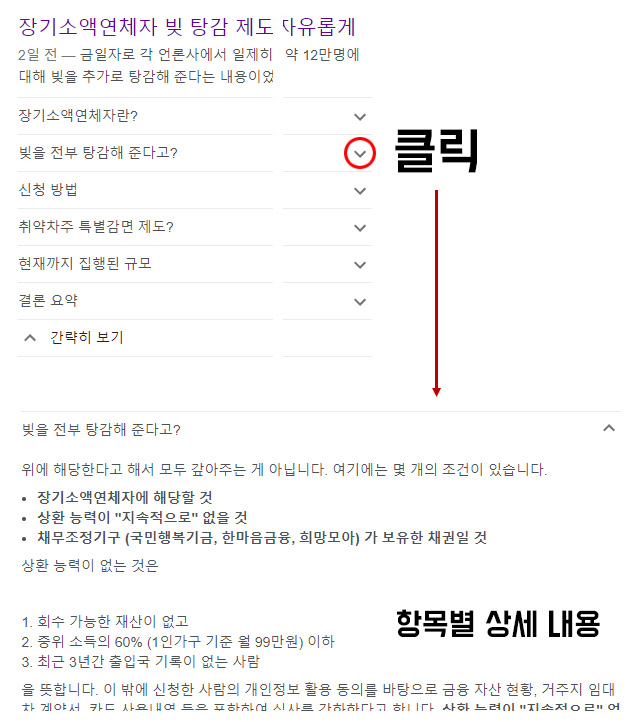
리치 검색을 적용할 경우, 일단 3개 항목이 뜨고, 각 항목을 클릭할 경우 항목별 내용이 상세하게 보입니다. 그리고 항목이 3개를 넘을 경우 자세히 보기 버튼을 누르면 전체 항목 리스트를 확인할 수 있는 방식으로 되어 있어요. 아래 그림으로 보시죠

티스토리의 특수문자 같은 거도 모두 xml 기반으로 이루어지면서 구글 리치 검색 결과에도 모두 그대로 표시되는 거 같습니다. 너무 좋네요?? 위 두가지 결과의 차이는 아래의 검색 결과 링크로 확인해 보시면 될 거 같아요. 글이 아니라 글을 구글에서 검색한 결과가 뜹니다.
- 리치 검색 미적용 결과 : 압구정 스시사카우 : 스시 오마카세 맛집
- 리치 검색 적용 결과 : 장기소액연체자 빚 탕감 제도 완벽 요약
리치 검색 적용 방법 : 스키마 태그
스키마 (schema) 란 "도식" 이라는 뜻입니다. 그러니까 도식화하는 태그.. 즉 글을 좀 더 구조화 할 수 있는 태그 정도로 생각하면 될 거 같아요. 적용 방식은 다음과 같습니다. 일단은 코드로 살펴 보시죠
<!-- 글 처음과 끝을 이걸로 감싸고 시작 -->
<div itemscope="" itemtype="https://schema.org/FAQPage">
<!-- 글 내용 전체가 이 안에 들어가도록 -->
</div>
<!-- 해당되는 부분은 아래 태그를 사용 -->
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name" data-ke-size="size23">질문</h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">
<p>답변</p>
</span>
</div>
</div>
스키마 태그는 크게 두 파트로 나뉩니다.
- 이 안에 있는 내용은 전부 구조화하겠다 : 이게 윗부분 내용이구요
- 각각의 항목은 이렇게 정의하겠다 : 이게 아랫 부분의 내용입니다.
이 방식은 글을 모두 작성하고 나서 제일 마지막에 위의 스키마 태그로 감싸주는 게 좋습니다. 적용 후에는 다시 기본모드로 가지 마시구요, 바로 글을 발행하시기 바랍니다. 그래야 정상적으로 잘 적용됩니다.
먼저 첫번째 파트로 글을 몽땅 다 감싸줍니다. 티스토리 에디터에서 글을 쓰고 기본모드에서 html 모드로 가게 되면 html로 줄줄이 뜨게 되죠? 맨 윗줄에 아래 코드를 넣구요
<div itemscope="" itemtype="https://schema.org/FAQPage">
맨 아랫줄 밑에 </div> 로 태그를 닫아주면 일단은 구글이 인식합니다. 어떻게? : 아 이 글은 FAQ (질의응답) 타입으로 구조화되어 있구나
그 다음은 작성한 항목별 내용에 태그를 적용할 차례입니다. 다음의 내용이 있다고 하죠
소제목
이 소제목에 대한 내용입니다.
그러면 html 모드로 전환했을 때 다음과 같이 뜰 겁니다.
<h3 data-ke-size="size23">소제목</h3>
<p data-ke-size="size16">이 소제목에 대한 내용입니다.</p>
그러면 이걸 이제 아래와 같이 바꿔주는 겁니다.
<div itemscope="" itemtype="https://schema.org/FAQPage">
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name" data-ke-size="size23">소제목</h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">
<p data-ke-size="size16">이 소제목에 대한 내용입니다.</p>
</span>
</div>
</div>
</div>
위 내용에서 들여쓰기는 제가 보기 편하라고 임의로 부여한 부분이라, 없어도 상관없습니다. 위 태그에서 특징은 아래와 같습니다.
- 제목을 나타내는 태그 안쪽에 itemprop="name" 속성을 부여
- 내용을 나타내는 태그 앞뒤로 <span itemprop="text"> 태그로 감싸기
제목에는 태그 안쪽에 속성을 부여하고, 내용은 여러 줄이 될 수도 있으니까 앞뒤로 span 태그로 감싸는 형태로 작성해 주시면 됩니다. 참고로 h3 는 티스토리 에디터에서 "제목2" 에 해당하는 태그입니다. 제목 3이면 뭐건 상관없습니다. 그러면 태그 이름만 바꿔치기하면 되는 거구요.
그리고 맨 위 아래에 붙은 div 태그는 글 전체를 감싸도록 해 줘야 합니다. 항목 별로 사용하는 게 아니예요! 다음 코드를 보시면 됩니다.
<div itemscope="" itemtype="https://schema.org/FAQPage">
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name" data-ke-size="size23">소제목1</h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">
<p data-ke-size="size16">이 소제목에 대한 내용입니다.</p>
</span>
</div>
</div>
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name" data-ke-size="size23">소제목2</h3>
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<span itemprop="text">
<p data-ke-size="size16">이 소제목에 대한 내용입니다.</p>
</span>
</div>
</div>
</div>
위 코드는 아래에서 다운받아서 쓰시면 됩니다.
블로그, 그중 티스토리에 적합한 스키마 태그는?
구글에 이것저것 찾아보다가 여기까지 당도하셨겠지만, 여러가지 적용 방식이 있었을 텐데요. (json 등등) 저는 티스토리에 적용이 가능한 방식을 소개해 드리니 그 점 참고하고 봐주시면 될 거 같아요
그리고 이 태그를 적용하기 위해 엄청 중요한 점이 있습니다. 블로그 글 자체를 항목별 소주제로 나눠서 작성해야 한다는 거예요. 기사나 논설, 소설과 같이 물 흐르듯이 쓰지 말고, 문서나 보고서 작성하듯이 항목별로 딱딱 나눠서 작성해야 적용하기가 편합니다.
블로그 글이라는 게 보통은 정보성 글이니까 저런 형식으로 만들기는 조금 노력을 기울이면 될 거 같구요, 그래서 이러한 형식과 유사한 게 FAQ 타입이라 그 타입의 스키마 태그를 갖다 쓰는 부분입니다. 스키마 태그는 저거 말고도 종류가 많다고 하는데, 블로그에서는 대체로 FAQ를 갖다 쓴다고 하네요. 저도 그렇게 써 보니까 그게 잘 맞습니다.
정상 적용 여부 확인하기
아래 링크로 보시죠
리치 검색결과 테스트 - Google Search Console
페이지에서 리치 검색결과를 지원하나요? 올바른 URL이 아닙니다.테스트에 사용할 에이전트Googlebot 스마트폰Googlebot 데스크톱테스트에 사용할 에이전트Googlebot 스마트폰Googlebot 데스크
search.google.com
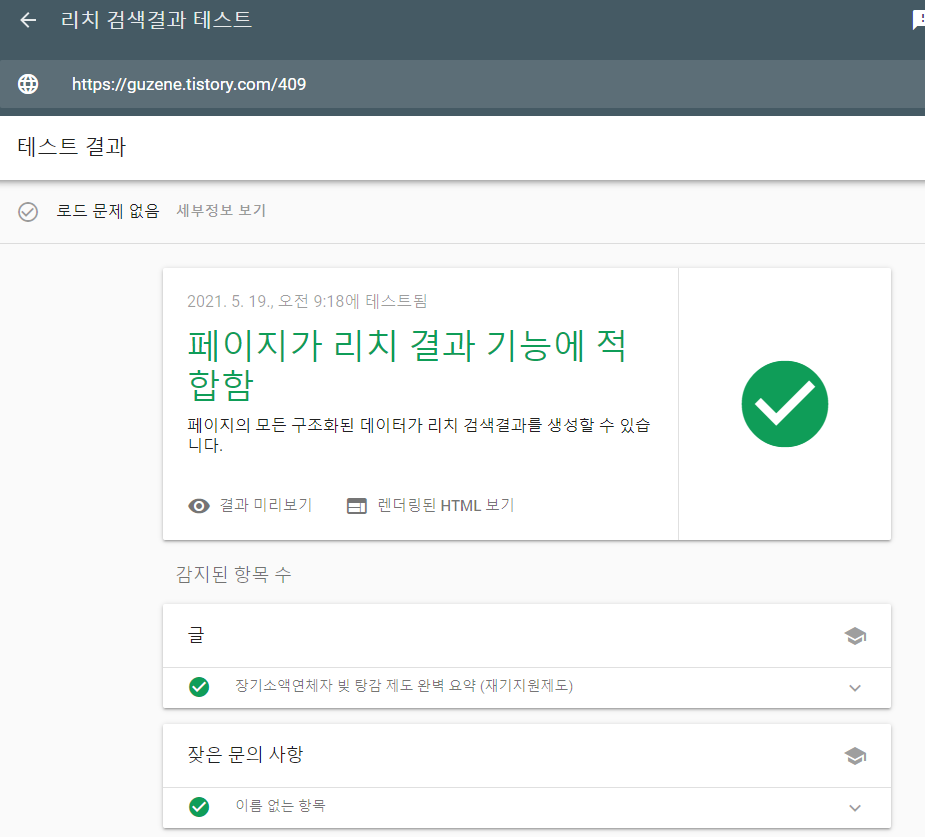
참... 요즘엔 뭐가 너무 잘돼있어요. 사이트에 접속해서 테스트하고 싶은 글 주소를 넣고 확인을 누르면 아래와 같이 뜹니다.

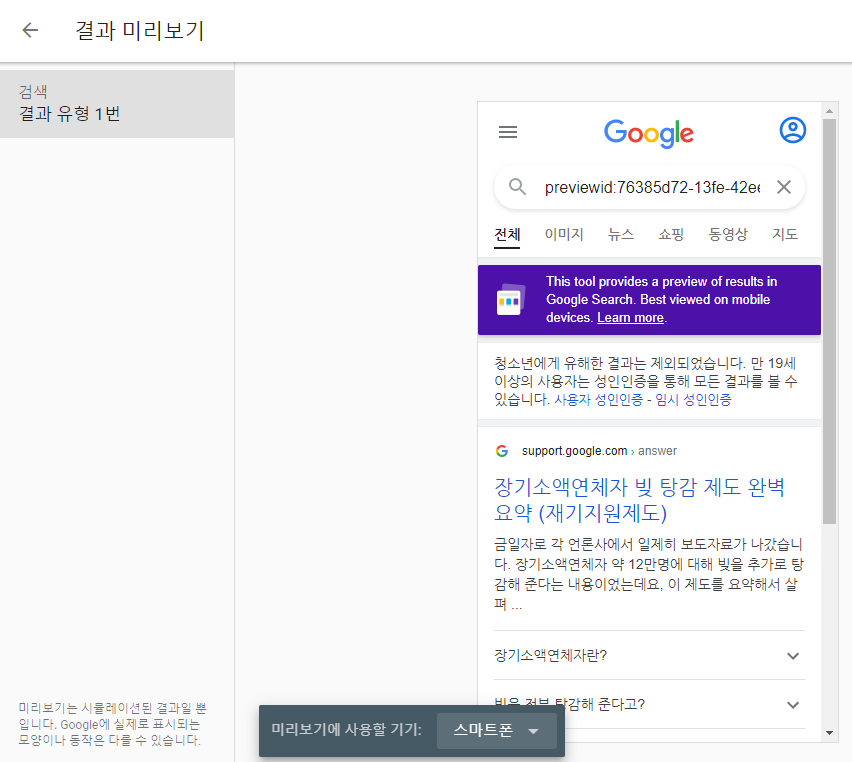
하지만 실제로 한번 보고 싶잖아요? "결과 미리보기" 버튼을 누르면 아래와 같이 실제로 어떻게 뜨는지 알 수 있습니다.

보시다시피 잘 적용된 걸 확인할 수 있습니다. 엄청 최근에 생긴 사이트들은 적용이 안될 수도 있다 라는 썰을 들었는데, 이 부분은 테스트를 통해서 확인할 수 밖에 없는 거 같습니다.
구글 리치 검색 결과가, 실제로 구글에서 보여주는 장면을 보면 굉장히 리포트 식으로 정리를 잘 해서 보여주는 거 같습니다. 물론 글도 그런 방향으로 써야 하겠고 태그 적용도 귀찮겠지만... 구글 SEO를 위해서라면!!!
오늘도 긴 글 읽어주셔서 감사하구요, 다음에 더 알찬 글로 돌아오겠습니다!




댓글